
Firefox Private Network
From concept to rollout, keeping the internet safe.

Hitting the ground running.
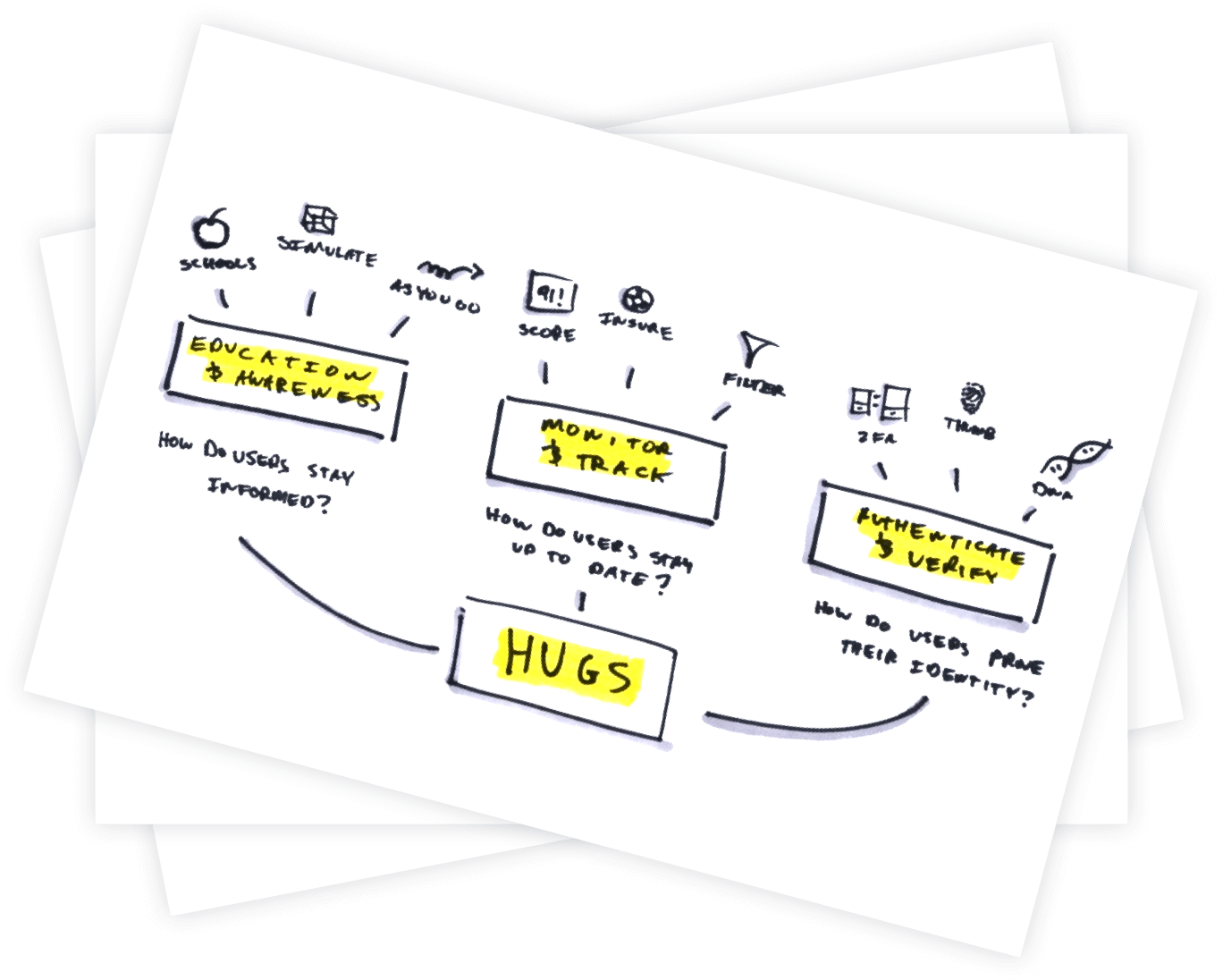
Just months before kicking off this project, I had the chance to concept and prioritize a suite of consumer security offerings for Firefox. Ranging from cloud storage, password protection, and seeing if you’ve been “pwned”, we had both low hanging fruit and longer term ambitions. After helping launch Firefox Monitor, we had a clear target in mind.